Как возник дизайн локаций
Есть популярное мнение, что левел-дизайн возник после игр типа Doom и Duke Nukem 3D, с таких людей, как Джон Ромеро и Ричард Грей. Собственно, это и есть левел-дизайнеры на этих проектах.
Я имел счастье лично познакомиться с Ричардом Греем — к слову, он живёт в Москве, он вполне отзывчивый, совсем не воспринимается как небожитель, сформировавший целую профессию. Мы с ним многое обсуждали. Для понимания: левел-дизайн, как и игры от первого лица, как и трехмерные игры или псевдо-трехмерные игры, существовали и до 1990-1991 года, но они не были настолько удобными и популярными. А Doom и Duke Nukem 3D — они словили широкую аудиторию как раз за счёт того, что были про feeling, про action, про momentum.
В чём ещё интересность: и Грей, и Ромеро изначально вообще-то инженеры-программисты. Не было в то время никаких дизайнеров локаций. Просто были люди, заинтересованные в том, чтобы персонажу было где бегать и в кого стрелять. И им приходилось делать кучу всего. В частности, например, продумывать не только лэйаут локации, но и заниматься дизайном всех боевых столкновений, вводить новые механики так, чтобы игрок в них смог разобраться без того, чтобы лезть в гайды, которые тогда были большой редкостью и печатались физически на бумаге. Или, например, простраивать освещённость локации.
Ниже я специально подобрал скриншот, чтобы обозначить одну особенность старых 3D-игр. Здесь персонаж противника стоит в тени. И свет, и тень в то время не запекались. Не было тогда никаких отдельно стоящих источников света, как сейчас в движках. Все это рисовалось фактически прямо в текстуры. То есть, у вас были отдельные ассеты модульной стенки посветлее и потемнее в зависимости от требуемой картины света. И все это тоже делали условные универсалы, как Грей и Ромеро.
И все они были одним человеком
Да, все профессии выше — в то время всё это мог быть один человек. Здесь я обозначил несколько профессий — всего лишь несколько, не все, — которые в итоге выделятся из того, как работали левел-дизы в начале 90-ых.
Сейчас у нас есть отдельно позиция левел-дизайнера, который отвечает за то, как локация будет играться, а не выглядеть. Это не значит, что на неё не надо ставить, например, свет или запекать навигацию. Всё это нужно, но только для того, чтобы локация проходилась — и проходилась так, как дизайнер это задумал.
Отдельно есть левел-артист (Level Artist). Левел-артист — это человек, который собирает локацию из готовых ассетов. То есть, буквально одевает — «дрессит» — блокаут в готовый контент. А художник, который производит этот контент — материалы, static mesh и так далее, — это Environment Artist. В крупняках — я имею в виду не только крупные студии, но и в целом крупные проекты, — есть ещё Lighting Artists, которые отдельно ставят свет и даже обучаются художественному и киношному освещению.
К слову, если хотите посмотреть пример бомбического света в игре, очень рекомендую пройти Star Wars Jedi: Fallen Order от Respawn: свет там круто поставлен, прямо как в фильмах Джорджа Лукаса. Например, если у вас на горизонте есть какой-то ориентир, у него будет контр-свет, который сделает его контрастным относительно тёмного задника. Причём обратите внимание: свет этот не обязательно «существует» в мире игры. Может не быть по факту никакой лампы или окна, но свет добавлен. На такие условности зритель и игрок уже просто не обращают внимания спустя долгие годы подобного продакшена в кино и играх.
Ещё есть концепт-артисты (Concept Artist) — бесценные люди, которые работают с идеями на кончиках пальцев и визуализируют их. Их основной продукт — 2D-арт, на котором могут быть изображены многие итерации идей для игры, от персонажей до локаций. Их работу можно гораздо быстрее и выгоднее итерировать, чем делать это всё на «рабочем» контенте. К сожалению, не все обращаются к помощи концепт-артистов, но я обеими руками за то, чтобы такой человек номинально уже присутствовал на проекте с самого старта и работал над локациями параллельно с первым блокаутом. Например, так сейчас происходит на проекте, где я нахожусь. Это достаточно эффективная схема. Когда вы заканчиваете блокаут, у вас уже будет достаточно много идей, от которых можно оттолкнуться и двигаться дальше.
И есть так называемый Encounter Designer — или Fight Designer, или Boss Fight Designer. Это человек, который специализируется, в первую очередь, на дизайне боев и боевых столкновений, а не столько на левел-дизайне в общем его представлении. К слову, они могут вообще не иметь отношения к левел-дизайну. И давать задания в духе: «Нам нужна круглая арена, на ней должны быть такие-то препятствия: ростовые, полуростовые, потому что у нас будут проводиться атаки по такой-то зоне и по такой-то зоне на такой-то высоте». И работать уже дальше, например, с искусственным интеллектом противников или так называемыми level sequences. Level sequence — это то, как в Unreal Engine называется кат-сцена.
Итак, мы определили роли в левел-дизайне и откуда, собственно, взялась профессия. Теперь поговорим подробнее о том, что есть левел-дизайн и что входит в юрисдикцию дизайнера локаций.
Артефакты работы левел-дизайнера
Первое и самое важное — это, собственно, дизайн. Простите за спойлер, если кто не проходил, но ниже вы увидите чуть ли не полную карту метроидвании Shadow Complex.
Если вы дизайнер, то самое ценное, что вы можете дать — это сам дизайн, а не его реализацию в движке. Если бы я делал метроидванию типа Shadow Complex, ко мне пришёл дизайнер и показал такой документ, я бы выдохнул. Потому что идейно все проработано.
Здесь можно увидеть цветную разметку разных левел-геймплейных механик. Местами есть разграничения на зоны, на экраны. Есть даже какие-то in-progress моменты (перечеркнутый кусочек локации в углу).
Получив на руки подобный документ, я бы спокойно сел уже чисто механически заводить дизайн в игру — а не рожать что-то процессе, не отталкиваться от того, что мне позволяют или не позволяют инструменты в движке.
Есть, конечно, и другой подход при наличии у левел-дизайнера страха белого листа. Ты берешь коллекции, подготовленные в проекте для твоей локации — например, для биомов, в которых у тебя будут происходить действия, — накидываешь на сцену и смотришь, как они лягут. Но я всё-таки придерживаюсь вот такого старомодного подхода: не пропускать дизайна на бумаге — Pen & Paper.
После того, как левел-дизайнер проработал непосредственно сам дизайн и утвердил его, следующий этап — блокаут. Это играбельный прототип уровня. В идеале он:
- может быть пройден по правилам игры;
- читаем по свету в рамках игровой области (нет ослепительно освещённых участков и непроглядных теней);
- не имеет готовых артовых ассетов;
- собран из примитивной геометрии, которую можно быстро итерировать (BSP, Pro Builder и т.п.);
- при этом имеет ясную, понятную навигацию и ориентиры;
- чётко разграничивает критический путь (обязательную часть прохождения) и необязательный контент.
Хочу показать вам примеры работ пары левел-дизайнеров, которые мне особенно нравятся. Первый — Александр Леонтьев. Это его портфельный блокаут, который он специально готовил для собеседований:
Это идеальный пример:
- здесь есть top-down представление — ортогональное, с видом сверху, где мы можем оценить лэйаут локации: как расположены препятствия, как выстроены линии, какие пути может пройти игрок и так далее;
- есть разбиение на отдельные этажи своеобразным «слоёным пирогом»;
- есть и словесное описание.
Единственное, что я бы здесь добавил — это кадры в ключевых местах локации (кий фреймы, от англ. key frame) с перспективой игрока. Это достаточно важный момент — ведь то, как это видит игрок, может сильно отличаться и дать совсем другой результат, нежели мы предполагали, когда смотрели на локацию сверху или сбоку.
Вот что я имею ввиду. Это примеры блокаутов левел-дизайнера по имени Amin Montazeri — одного из лучших, чьи работы сейчас можно вообще найти в общем доступе.
Амин часто выкладывает заказы, которые ему делают на карты и уровни. Среди них также есть и таймлапсы работ других дизайнеров из разряда «блокаут — финальная локация»:
Левел-дизайнер: Jeff Horal, игра: Destiny 2, карта: Shadowkeep, режим: мультиплеер
А на иллюстрациях ниже показан достаточно хороший читаемый color code:
Раньше для большего колорита он ещё пропускал эти фотографии через фильтр, похожий на тот, что был в приложении Prisma:
Этого делать не обязательно, но сделать локацию читаемой, чтобы на ней можно было комфортно играть, и не было никаких пересвеченных или чёрных мест, но было понятно, где находятся ключевые объекты и какая вообще цель — это потрясающий пример. У него есть чему поучиться.
Подытожим, какие могут быть артефакты в работе левел-дизайнера:
- Первое — это дизайн, условно Pen & Paper, хотя и не обязательно. Главное, чтобы он был продуман без привязки к возможностям движка, основываясь только на том, что вы хотите в локацию заложить.
- Второе и третье — блокаут в движке и сопроводительная документация. Причем документацию можно сильно упростить в производстве, если вы сохранили материалы с первого этапа.
И что, неужели это все этапы взаимодействия дизайнера с локацией? Конечно, нет, ведь на этой схеме мы не видим финальной локации, вошедшей в игру. Но между работой левел-диза и финальным продуктом есть довольно много работы артистов. Как же она соотносится с нашими задачами в производстве игры? Сейчас мы на это посмотрим и заодно более чётко проведём линию между ЛД и арт-отделами, ведь до сих пор многие на рынке если не совсем путают, то по крайней мере смешивают эти две ниши.
Макс Пирс, наш товарищ по цеху, который поработал уже и на The Division, и на Cyberpunk 2077, и выпустил пару книг по дизайну, выдал очень хорошую формулировку в одном из интервью:
Левел-дизайнеры делают уровни не красивыми, а функциональными.
Один из моих любимых примеров — Flappy Bird. Справа мы видим левел-дизайн болванку, слева — арт. Разница налицо. Опустим то, что это делал один человек за одно утро.
А теперь посмотрим примеры из реальных проектов. Слева — Uncharted, посередине — Destiny 2, справа — карта вокзала из Call of Duty. Сверху — работа левел-дизайнеров, снизу — уже левел-артистов.
Блокауты в общем случае можно разделить на два типа: грейбоксы и вайтбоксы.
Грейбоксы — это блокинг уровня без арта вообще — вернее, без каких-либо сигнатурных элементов, которые чётко транслировали бы, что здесь дом, а тут скала. Это даёт много пространства для фантазии, когда дело доходит до арт-отдела. Как несложно догадаться, здесь грейбокс — это пример Destiny 2. То есть, максимально абстрактный блок, который служит для того, чтобы быстро и эффективно во времени, гибко менять лэйаут локации при необходимости. Конечно, здесь появляются существенные требования для пространственного мышления у людей, которые это принимают. Если хотите эффективно во времени и по ресурсам менять локации, придется делать это на грейбоксах.
Есть еще вайтбоксы. Существуют проекты, на которых вайтбоксы просят сразу, а есть те, на которых вайтбокс — это следующий этап. Это блокинг с ключевым артом — если без артовых ассетов, то, по крайней мере, с силуэткой, которая абсолютно четко транслирует, где находится персонаж. Например, как у Uncharted выше: там нет артовых ассетов, но левел-диз нам уже слепил и дерево, и туннель, и шпалы поставил, и воду пустил водопадом. В принципе, все понятно. У меня нет вопросов, принимая такой блокаут, где мы вообще находимся и что здесь происходит.
Вайтбокс с артовыми ассетами — это пример с Call of Duty. Там уже есть шпалы, вагоны, арки. И они не то, чтобы сильно изменятся на артовом пассе. Но про пассы и вообще пайплайны взаимодействия разных отделов — это совсем другая история, о которой мы поговорим в следующий раз.
Заключение
В этой статье мы начали с самого важного: базовых вещей в мире левел-дизайна, в которых до сих пор путаются как соискатели, так и работодатели. Здесь нечего стесняться. Это не истина в последней инстанции, но если у нас получилось разложить по полочкам такие вещи, как истоки профессии, артефакты, полученные у левел-дизайнера, и разность в подходах к производству локаций, — значит у нас теперь есть общий язык, на котором мы можем обсуждать эти темы и понимать друг друга. К слову, терминология, как видно по примерам, взята не с потолка и используется некоторыми крупными студиями, которые на рынке уже очень давно.
Дальше будет только интересней. Мы разберём на примерах базовые принципы дизайна, затем перейдём к менее очевидным приёмам, в том числе, пришедших из кино и накинем поверх парочку ноу-хау от автора этого цикла.
Нужно двигаться к продуктовому подходу — и постепенным изменениям
Продукт – это не товар или услуга, которую вы продаёте. Это ценностное предложение, которое решает проблемы целевой аудитории.
Клиенты приходят за хорошим опытом: исследование PwC говорит, что 59% клиентов готовы разорвать отношения с брендом после пары кейсов негативного опыта. То же исследование показало, что 42% людей готовы платить больше за удобство — и это почти половина ваших клиентов. Поэтому так важно следить за тем, чтобы их проблемы действительно решались — это суть продуктового подхода.
В его рамках крупные игроки предпочитают не делать крупных изменений за раз. Когда идешь небольшими шагами, то можно измерить результат. Так идеи становятся гипотезами.
Открытая гардеробная с телевизором
Площадь двушки — 43 м². Квартира находится в доме с апартаментами, поэтому в исходной планировке перегородок практически не было — это позволило максимально выгодно зонировать пространство.
Зону спальни разместили в глубине квартиры у входа, но для кровати выделили нишу, возведя перегородку. Напротив кровати сделали нишу под открытую гардеробную систему с телевизором — он крепится к потолку над штангой таким образом, что при зашторивании оказывается выдвинутым вперед и не загораживается.
Смотреть проект полностью
Фото на обложке: дизайн Анны Важениной.
Любая идея — гипотеза. А гипотезы нужно проверять
Можно выделить два подхода к их проверке:
- Боевой: зафиксировали метрики, реализовали идею, посмотрели на результат. Сюда же можно отнести A/B/n-тесты, но если у вас небольшой трафик на сайте, то они вам недоступны.
- Исследовательский. Провели бриф, зафиксировали гипотезу, задизайнили исследование и поехали проверять. Это требует больше времени, зато в процессе можно найти новые гипотезы и даже решения. А ещё это может быть дешевле, чем реализовывать сложную функцию.
Правило № 1 — заведите команду, которая будет работать вместе с вами. Проверять гипотезы в одиночку — задача непосильная: нужны и руки, и экспертиза.
Правило №2 — двигайтесь небольшими шажками, но постоянно. Проверяйте решения, избавляйтесь от неудачных и придумывайте снова.
Анимация как ключевой тренд дизайна 2023
Анимационное оформление плавно внедряется в дизайн компаний со всего мира. Так сделали Adidas и Apple, являющиеся примером для более молодых и маленьких брендов. К анимации относятся нарисованные элементы, короткие видеоролики и различные переходы между кадрами, которые направлены, зачастую, не на донесение смыслов, а на рекламу и привлечение внимания потенциальных клиентов.
Короткое и эстетичное видео на главных веб-страницах онлайн-магазина можно использовать в качестве креативной детали, интересного оформления, развлекательного контента или для показа товаров, что привлечет больше покупателей.

Анимация как ключевой тренд дизайна
Однозначно, что анимация будет одним из самых важных и часто используемых трендов дизайна в 2023 году. Сейчас и в будущем все формы дизайна на разных видах платформа будут выглядеть странно и не до конца оформлено без этого элемента, особенно если будут применяться смешанные стили 3D и 2D графики. Навыки дизайнеров прогрессируют с каждым годом, а потому и мода на актуальный стиль, и критерии качества и оригинальность вместе с ними.
Ниже представлены несколько вариантов применения веб-анимации:
- Формировать оригинальный способ подачи информации при помощи каких-то историй и анимированных сообщений для создания эмоциональной вовлеченности каждого посетителя сайта.
- Внедрить анимированную загрузку для разнообразия, оформления интерфейса, креатива и оптимизма. Никто не любит ждать, но вы всегда можете привлечь внимание интересным дизайном в виде индикатора с процентами, шкалой, песочными часами и другими решениями.
- Выделить курсор креативными эффектами. Необычный анимированный курсор также разнообразит просмотр веб-страницы, потому что зритель всегда интересуется чем-то новым и оригинальным.
- Создать хаотичное сочетание букв при помощи кинетической типографики.
Статистика Statista за 2020 год показывает роль анимации в форме видео (не статичных изображений) на рынке дизайна и отмечает ее показатель на отметке 270 млрд долларов. Поэтому все бренды мира придерживаются этой моды на анимацию в своих социальных сетях, рекламе и других формах дизайна. Их также привлекает широкий диапазон использования и креатива.
Подобное оформление обычно используется в двух случаях:
- Дизайн информационных видеороликов с целью донести пользователю куда нажать, чтобы достичь необходимой цели. Анимация способна сделать то, что не в силах сделать видео, а именно необычно преподнести контент. Любая идея в голове дизайнера может быть анимирована.
- Для создания рекламы.
К анимации относится и дизайн лого. В 2023 году люди все также используют визитки, листовки, блокноты и т. д. Анимированный логотип компании, конечно, не применим к полиграфии, но веб-ресурсы всегда нуждаются в свежих креативах.

Плюсы анимированных логотипов:
- Привлечение внимания, повышение узнаваемости бренда.
- Оптимизация SEO, поскольку все поисковые системы, особенно Google, повышают конверсию и вовлеченность динамичного и эффектного контента, поэтому любые сайты с анимированными элементами лучше и быстрее продвигаются, привлекая больше аудитории.
- Приспосабливаются благодаря привлекательной картинке к мобильным устройствам, пользующимся популярностью больше, чем компьютеры.
- Клиповое мышление требует быстрой информации с максимумом смыслов, поэтому 5-10 секундная анимация создается именно с этой целью, чего не может сделать статический логотип.
В 2023 год в моде анимационный стиль веб-дизайна, способный создать уникальный и запоминающийся контент. Первым делом, это заставляет пользователей вовлекаться через взаимодействие с интерфейсом. А также тренд позволяет удерживать посетителя дольше на сайте, помогать ему найти нужный раздел или кнопку и продвигать компанию.
Замер
Любая фантазия может столкнуться с невозможностью вписать ее в существующие габариты квартиры. Поэтому грамотный замер помещений — основа основ будущего проекта.
Нарисуйте или распечатайте планировку своей квартиры и укажите на ней все реальные размеры ваших помещений. Помечайте на плане коммуникации, проемы, высоты. Используя компас, укажите стороны света.
Удобная гардеробная со входом-аркой
В этой двушке дизайнеры Анна Козлова и Венера Терегулова реализовали много интересных идей. Одной из них стала гардеробная в спальне. Вместо стандартных распашных или купейных дверей сделали вход в виде арки и закрыли его ярко-желтой шторой — получилось интересно и практично.
Внутри помещения использовали стандартные шкафы из ИКЕА — есть два модуля под вешалки, ящики и открытые полки. Также дизайнеры предусмотрели вентиляцию и точечное освещение.
Дизайн: студия Via interior buro
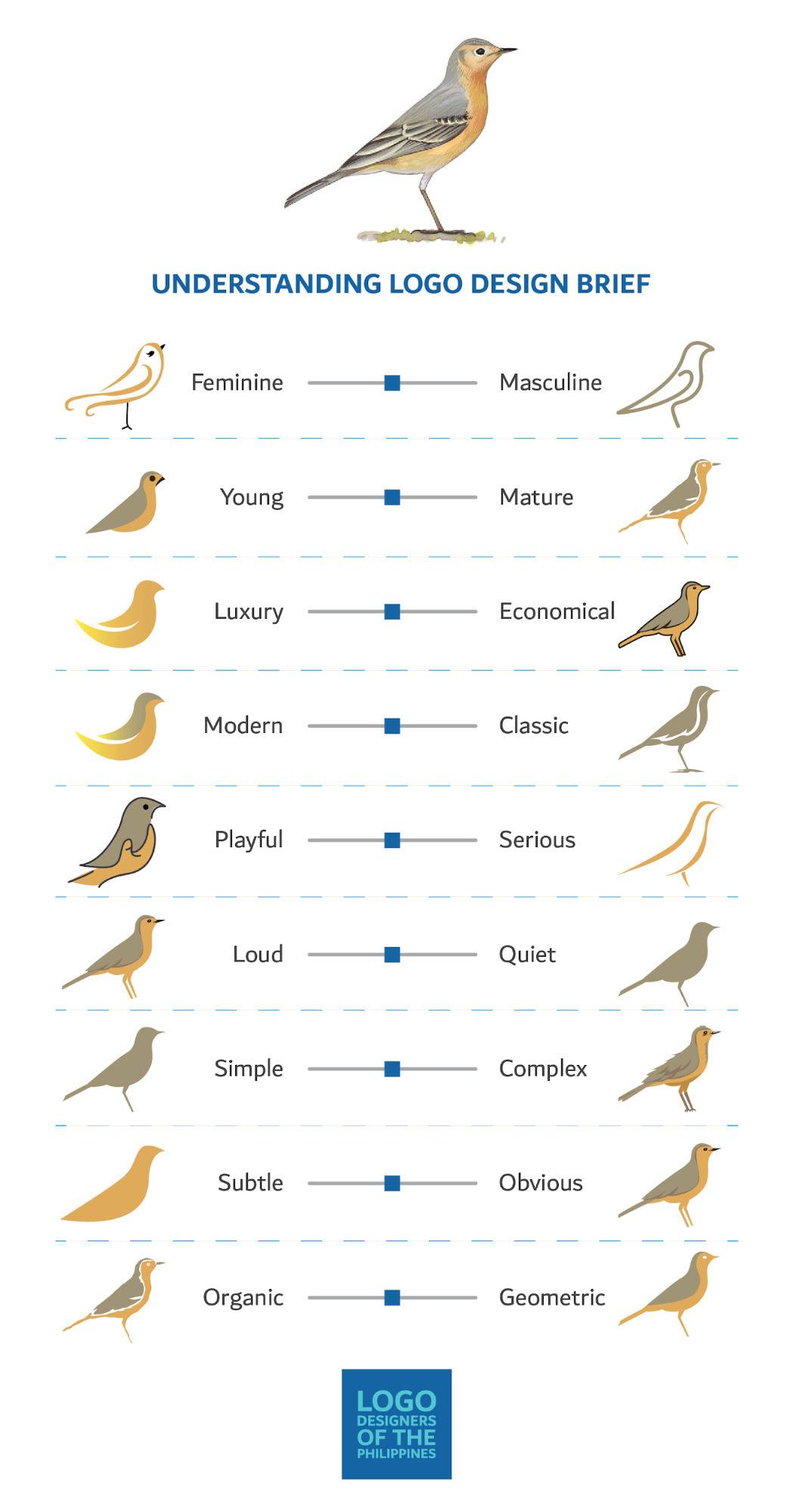
Графический дизайн

Примеры логотипов в зависимости от свойств, которые нужно передать
Графический дизайнер налаживает общение бизнеса с клиентами с помощью визуальных средств. Например, один и тот же текст, написанный разными шрифтами, может создать у потенциальных клиентов разное первое впечатление о бренде: представить его как премиальный или, наоборот, предлагающий доступные по цене товары. Разработка айдентики, логотипов, баннеров и упаковок — все это задачи графического дизайнера. Если вы умеете передавать смысл емкими и лаконичными решениями, доносить идеи с помощью образов, можете быстро генерировать ассоциации — стоит попробовать себя в графическом дизайне.
План в масштабе
Теперь следует вычертить планировку квартиры в масштабе, например, 1:50. Это можно сделать по старинке, при помощи линеек и карандашей.
А можно сделать план в специальных программах на компьютере, например, в отличном приложении Remplanner, где вы можете совершенно бесплатно начертить не просто планировку, а создать полноценный дизайн-проект на всю квартиру.
Совет INMYROOM: совершенно верно! В отличие от всех существующих на сегодня программ и решений Remplanner — единственный в России планировщик для ремонта, который полностью заменяет технический проект. Вся информация разнесена в проекте по 16 листам — любая, даже неопытная бригада сможет сделать ремонт по этим чертежам.
Функционал Remplanner впечатляет: неограниченное количество вариантов перепланировки и расстановки мебели, 3D-визуализация, расчет стоимости материалов и даже расчет сметы и объема работ для строителей! Плюс бесплатная помощь профессионалов на всех этапах.
И кстати, Remplanner протестирован и одобрен реальными инженерами и проектировщиками — да вы попробуйте сами!
Классический подход «Делаем тотальный редизайн каждые N лет» давно не работает
- Клиенты не любят резких изменений, но постоянно хотят «новенького».
- После полного редизайна невозможно отследить причины изменения метрик — ведь мы поменяли всё и сразу.
- Редизайн затягивается минимум на полгода. Исследования, прототипирование, дизайн и разработка меньше занимать и не могут. В итоге решения устаревают и можно начинать всё заново.
Проблемы в экономике ускорили гибель тотального редизайна: кто сейчас готов потратить миллионы на редизайн с неизвестными и неизмеримыми результатами? Я бы не стал.
Но остаются случаи, когда тотальный редизайн оправдан. Отмечайте правильный по вашему мнению ответ.
Когда оправдан тотальный редизайн?
У магазина незначимый органический трафик, нет постоянников
У магазина нет аналитики, нечего терять
Легаси — жесткое и суровое как зима в Сибири
Можете дать свой вариант в комментариях, а вот верные на наш взгляд.
Используйте лучшие практики
Best Practices — термин, который используют для описания лучших решений в конкретной области: тех, что с высокой вероятностью будут давать хороший результат. Их можно добывать двумя способами.
Следить за исследованиями независимых институтов
Самые крупные в UX сфере — Nielsen Norman Group и Baymard Institute. Опасность в том, что они рассказывают, как сделать то, что есть уже у всех.
Год назад мы в Antro купили все исследования Baymard — это помогает нам делать интернет-магазины, даже если вам не хватает ресурсов на собственные исследования.
А если лень переводить сложный английский (с исследованиями Baymard даже гугл-переводчик не справляется), то к вашим услугам цикл наших статей об интернет-магазинах. Там мы вполне конкретно рассказали и показали, что к чему.
Не забывайте про бенчмаркинг
Способ генерации новой гипотезы — пойти к конкурентам и посмотреть, что у них есть — называется бенчмаркинг, хотя для клиентов привычнее термин «конкурентный анализ». Крупные игроки или просто более расторопные команды уже что-то придумали, проверили и добавили на свой сайт — нужно вовремя подметить изменения.
Но просто забрать их себе не выйдет: дело не в этике и не в законодательстве. Важно, чтобы новое решение было обдуманным — исследуйте и проверяйте его на собственной аудитории. Чем больше вы о ней знаете, тем ниже риск ошибиться. А цена ошибки может оказаться большой: иногда откатывать то, что было сделано наобум и не принесло никакого профита, дороже, чем не откатывать.
Другой рабочий способ — брать в работу идеи, которые есть вообще у всех. Но это игра в догонялки, где вы всегда позади.
Бонусный совет: работать с опытными специалистами
Профессионалы неизбежно учатся на проектах. Если дизайнер или разработчик уже протестировали гипотезу, то в следующих проектах она станет решением.
Здесь тоже всё не так просто: есть разные сферы и разные аудитории, которые необходимо учесть. Но в конечном счете профи помогают снизить вероятность провала в бою.
Известный российский стартап POSH MARKET обратился к нам за развитием своего интернет-магазина. Продуктовый дизайнер Antro погрузился в бизнес и провёл экспертный аудит по лучшим практикам. Исходя из аудита, мы выделили конкретные зоны для редизайна. Результат — конверсия из посещения в регистрацию выросла на 20%, с ней вырос и рейтинг в сторах.
Проведите кабинетное исследование — desk research
Мы выделили «лучшие практики» отдельным пунктом, хотя их поиск часто тоже относят к desk research. Суть метода схожа: в интернете полно информации о вашей отрасли, решениях, пользователях и аудитории. Осталось правильно загуглить. Например, вот столько всего можно нагуглить о возвратах покупок в онлайн-магазинах.
Кабинетное исследование помогает добыть информацию от экспертов: часто она такая же ценная, как и данные пользовательских исследований.
Помню прекрасный кейс: исследователи потратили кучу времени на разговоры с детьми и мамами. Потом поняли, что все вопросы мог закрыть один хороший детский психолог.
Пару лет назад мы проектировали сайт для юридической компании. Представление фаундера очень ценно, но не всегда совпадает с реальностью. Реальных данных об аудитории не было, денег и времени на исследования тоже. День-два кабинетных исследований и у нас на руках CJM, которую уже можно адаптировать под нас.
Используйте Я.Метрику и другие сервисы веб-аналитики
Чаще всего у наших клиентов «Яндекс.Метрика» и Google Analytics прикручены к интернет-магазину. Только когда нам выдают доступы, выясняется что:
По-хорошему, требуется выстроить систему сквозной аналитики. Но на самом деле обыкновенные конверсии в каждом шаге и система метрик могут подсветить слабые места в вашем сайте или приложении (если в корзину переходят условные 20%, а до оплаты доходят только 0,02%, скорее всего, что-то тогда не так с корзиной или самим чек-аутом). С этого и можно начать.
В 2020 мы разработали один из самых необычных сервисов в истории компании — трейд-ин всего на всё. Теперь можно поменять два айфона на один квадрокоптер.
Только какой в этом смысл, если твой заказчик плачет? Вернее, его служба поддержки — 90% посещений заканчивались звонком и заявкой на трейд-ин «вручную». Мы полезли в метрику, смотреть вебвизор, искать проблему. Через пару дней новое решение протестировали в бою. И о чудо — 90% заявок завершались без помощи поддержки.
В них кликабельный прототип интерфейса тестируют на реальных пользователях до релиза. Часто бюджета на ю-тесты не хватает и проблемы обнаруживаются только в бою. В крупных продуктах ю-тесты — часть каждого спринта, они вписаны в процесс как отдельный этап. Но для заказчиков из малого и среднего бизнеса это не так очевидно.
Дизайн юзабилити-тестирования — отдельная и сложная тема, но самые простые сценарии вы можете проверить самостоятельно. Достаточно взять прототип или текущее решение, около 10 человек из целевой аудитории и прогнать вместе с ними основные сценарии покупки. Уверен, что ваши пользователи найдут много ошибок.
Вариант бюджетнее — пообщайтесь с техподдержкой. Именно к ним пользователи идут, когда что-то на сайте не получается.
Идея пообщаться с техподдержкой кажется очевидной, но это не так. Каждый наш проект начинается с интервью — мы по 1-2 часа общаемся с каждым стейкхолдером о бизнесе, рынке, аудитории, целях и пожеланиях. Потом переходим к тем, кто на передовой — продажникам и техподдержке. Именно они каждый день общаются с вашими пользователями и владеют полезной информацией. И каждый раз мы удивляемся, что отделы не передают фидбек клиентов в разработку.
Во время редизайна сайта доставки суши и роллов премиум-сегмента (проект под NDA) за час общения с техподдержкой мы узнали 20 критичных багов в юзабилити и разработке. Представитель заказчика же был больше сосредоточен на собственных идеях и искал «волшебную таблетку», а не способ улучшить опыт своих клиентов. работаться мы так и не смогли, процессы исследования затянулись. Зато ошибки исправили — служба поддержки вздохнула с облегчением, ведь мы закрыли больше 80% запросов к ней минимальными усилиями.
Собирайте регулярный фидбек
Предыдущий кейс не только намекает, что вам пора пообщаться со своим отделом продаж и техподдержкой, но и подчеркивает ценность фидбека от пользователей.
До техподдержки доходят только самые усердные пользователи или самые преданные и лояльные клиенты — остальным проще уйти к конкурентам или потратить время и разобраться самостоятельно. Чтобы получить больше данных, вам нужно самостоятельно инициировать их сбор. У систем сбора обратной связи есть методология и нюансы, но первые шаги в эту сторону очень простые.
Подумайте, в каких точках взаимодействия вы могли бы инициировать получение фидбека. Это могут быть отдельные экраны с местом для обратной связи, куда любой человек может написать то, что думает.
Или оценка конкретных вещей — доставки, товара, обращений в поддержку.
В первом случае вы получите гипотезы по улучшению интерфейса, во втором гипотезы по улучшению рабочих процессов. Делается один раз, а польза навсегда.
Изучайте аудиторию, её сегментацию и клиентский путь
Но этим почти невозможно заниматься самостоятельно: только методов исследований хватит на несколько отдельных статей.
Напугаю вас еще сильнее: изучение аудитории с нуля может длиться месяцами. Когда мы ничего не знаем о пользователях, а чаще всего так и бывает, нам сначала приходится щупать их почти вслепую. При этом данные исследований необходимо регулярно обновлять.
Мы, конечно, всеми руками за этот подход. Считаем его самым правильным и осознанным, но у малого и среднего бизнеса далеко не всегда есть время и деньги на полноценные исследования. Однако мы не устаем их пропагандировать. Больше об этом подходе мы пишем в нашем тг-канале.
Концепция кажется простой — берёшь одну версию интерфейса, берёшь вторую, тестируешь и оставляешь лучшую.
Жаль, всё не так просто.
Дизайн-система — это и логичный дизайн с правилами построения новых элементов, и библиотека компонентов со стороны разработки. Тогда можно будет быстро и дешево разрабатывать и тестировать каждую надпись на кнопке.
Если у вас нет ресурсов, то лучше остановиться на более простых способах генерации и проверки гипотез.
Гардеробная с откатной дверью
Хозяева этой двушки — молодая пара, которая по итогу хотела получить яркое и удобное жилое пространство. Дизайнеры из Davydov Studio так и сделали — в интерьере много деталей, которые хочется взять на заметку. Например, гардеробная в прихожей — одна из таких. Для нее возвели стену, а вход закрыли откатной дверью амбарного дизайна.
При этом с двух сторон от гардеробной дизайнеры разместили дополнительные функциональные зоны — зеркало от пола до потолка и декоративную реечную панель из шпонированного МДФ с выдвижными крючками для повседневной одежды.
Важные детали в сфере дизайна, которые не стоит забывать в 2023 году
Разбираясь подробнее в вопросе последних технологических тенденций, стоит рассмотреть несколько важных моментов, которые смогут хорошо сказаться на графическом и веб-дизайне 2023 года:
- Скорость загрузки страницы. Чем выше скорость прогрузки всех элементов сайта, тем выше все его показатели в статистике посещаемости и продолжительности нахождения. Всегда стоит иметь в виду конкуренцию. Каким бы ваш сайт не был, скорость обновления влияет на эксплуатацию и позицию в поисковых системах.
- Адаптивный веб-дизайн. Еще одним обязательным требованием к веб-дизайну 2022-2023 года становится тренд оптимизации страницы под мобильные устройства, которые есть у всех современных людей. Технологии подстраиваются под развитие общества, поэтому и необходимо идти с ними в ногу: разрабатывать сайты также под телефоны и планшеты.
- Доступность сайта. Еще одно нововведение, требующее внимание всех разработчиков в 2023 году – специальные возможности. К ним относятся различные голосовые функции, распознавание речи, VR и другое. Крупные мировые бренды постепенно отказываются от классических и уже устаревших методов эксплуатации платформ.
Вышеперечисленные тренды в дизайне позволяют развиваться в цифровом пространстве и эффективнее продвигать свой продукт. Для лучшего взаимодействия пользователей с контентом в оформлении можно применять не только графические элементы, инструменты веб-дизайна, но и другой функционал. Например, ботов.
Модные направления в графическом дизайне хоть и не слишком быстро меняются, но все равно плавно развиваются. Цикличность этого процесса позволяет им оставлять свой след в каждом новом течении, а также внедрять новые и свежие взгляды на визуал.
Как сделать дизайн-проект самому
Может ли ремонт стать не бедствием, как у многих, а спокойным и даже приятным этапом жизни? Да! Профессионалы уверяют, что главное — правильно все спланировать и не отступать от намеченного ни на шаг
Создать грамотный интерьер по силам не только человеку с профессиональным образованием в области архитектуры и дизайна, но и дилетанту.
Достаточно уметь чертить и читать чертежи, выполнять работы последовательно, переходя от общего к частному, считает Екатерина Саламандра из бюро «Общая площадь», и все получится. Запоминайте последовательность действий!
Отметим сразу — первые два этапа требуют максимального внимания от начинающего дизайнера. Даже маленькая ошибка может в итоге перерасти в головную боль в процессе ремонта.
Антитренды дизайна в 2023 году
Также хотим упомянуть те тренды графического и веб-дизайна, которые стоит забыть раз и навсегда:
Статичный сайт
Самая распространённая ошибка большинства лендингов – это скучные и неподвижные интерфейсы. Подобные страницы выглядят как сплошное изображение с кнопками. В наше время у вас с меньшей вероятностью получится сделать популярный, интересный и вовлекающий веб-сайт без анимационных и интерактивных элементов. Важно помнить о главном правиле сайта – вовлеченность пользователя.
Для этого не обязательно использовать слишком сложные анимации, хватит анимации иконок, ховер-дизайна на кнопках и плавных переходов. Все это позволит странице не выглядеть застывшей. При возникновении трудностей всегда можно загуглить и посмотреть различные примеры.
Плоский дизайн
Так называемый «флэт» стал модным в 2015 году, когда он встречался практически везде. Google разработал подробные гайды по material design и научил всех упрощать. Минимализм всегда был в приоритете, потому что это упрощает восприятие, поэтому из интерфейсов убирали чрезмерную детализацию. Но это было тогда, в 2023 году пора развивать этот стиль и подгонять его под актуальные тенденции моды.
Например, на данный момент становится популярным неоморфизм, в котором объём и реалистичность достигаются тенями на однотонном простом фоне. На деле, это совокупность плоского и детализированного дизайна: акценты в меру и в нужном месте.
Стоковые изображения
Стоковые фотографии не несут никакой ценности, кроме смысловой нагрузки.
Сейчас уже не стоит использовать этот метод, лучше подтверждать свой бренд настоящими фото продукта, услуг и клиентов, потому что так зарабатывается доверие потребителя. Даже если нет на это времени или возможности, не стоит прибегать к стокам. Примените разнообразного вида иллюстрации: схемы и чертежи. Возьмите за золотое правило быть оригинальными!
Часто стоковые изображения используются в качестве временных иллюстраций, ведь это быстрее и удобнее. Но даже в этом случае добивайтесь неповторимости, адаптируя изображение под свою концепцию и стиль визуала вместе с дизайнером.
Шаблонные иконки
Мы постоянно видим одинаковые иконки на разных веб-сайтах. Будь сайт полностью индивидуальным и уникальным, это все может перечеркнуться шаблонными иконками. Опять же необходимо придерживаться детализации и стилизации под собственный бренд.

Но чем же тогда заменить эти шаблонные иллюстрации? Профессиональный дизайнер всегда сможет нарисовать их самостоятельно при помощи кривых и капли фантазии. Конечно же можно их найти в Интернете, но это уже гораздо сложнее и дольше. Но тем самым ваши иконки будут уникальными, что улучшит общий вид дизайна.
Горизонтальный скролл
В некоторых случаях он подходит очень хорошо. К примеру, портфолио фотографа, модели, кондитера, тату-мастера и т. п. Или же блок из сториз. Суть в том, что от ниши зависит и дизайн проекта: сайт местного молокозавода маловероятно нуждается в подобном оформлении.
Но есть тренд последних лет, который по-прежнему остается актуальным – параллакс! Это анимированный скролл, выглядящий очень выразительно и необычно. Также не мешает восприятию и оптимизации UX. Отличный вариант!
Слишком яркая цветовая палитра
Кислотные и неоновые гаммы лучше оставить любителям техно. Это самый примитивный способ привлечь внимание. Он обычно выглядит слишком броско и не к месту. Кроме того, не стоит способствовать росту стресса в и так уже нестабильном мире с пандемией и самоизоляцией.
Уже давно тенденции направлены на натуральность и естественность, используемые цвета также к этому относятся. Желаемые акценты всегда можно внедрить при помощи контрастных, но не кричащих оттенков.
Экстремальный минимализм
Перебор в чем угодно – это не есть хорошо. Крайний минимализм не позволит достичь цели, потому что пользователи приходят на сайты ради информации и смыслов. Отсутствие деталей не сможет выполнить эту функцию, поэтому боритесь за каждого потенциального клиента.
Позвольте зрителю с удовольствием и пользой провести время на вашей странице: оформите детали и подсказки, чтобы довести его за руку к нужной вам цели. Куда нажать и что щелкнуть должно быть понятно каждому, ведь сайт делается для людей, а не роботов без чувств и эмоций.
Гамбургер-меню
Гамбургер-меню – это, конечно, оригинальная деталь интерфейса, но она слишком сложная для восприятия и оптимизации. Это меню в форме стандартной иконки из трех горизонтальных линий скрывает основные разделы веб-сайта. В компьютерной версии это выглядит не очень хорошо, потому что занимает много времени для поиска и разворачивания. Опять же, пользователям нужно сделать все быстро.
Этот способ подходит разве что для мобильных устройств, что исходит из экономии места на экране. Тем не менее, применение «бургеров» остается весьма непрезентабельным и неудобным элементом страницы, который в большинстве случаев просто мешает нормальному восприятию контента.
Существует множество вариантов адаптирования функциональных кнопок: расположить пункты меню на нижней панели как часть дизайна, что очень распространено в современных приложениях, или же разработать свою концепцию. Но, к сожалению, универсального стандарта нет, потому стоит придерживаться цели и оптимизации.
Можно долго вести дискуссии по поводу цикличности модных тенденций, что оспорит антитренды. Однако всегда стоит помнить о главном – дизайн направлен на определенные цели и задачи компании: привлечь внимание, заинтересовать, продать и т. п., к этому и нужно стремиться при решении тех или иных задач.
10 трендов веб-дизайна 2023 года
Многие люди давно полюбили темные темы, внедряемые на электронных устройствах, приложениях, мессенджерах, социальных сетях и других сайтах. Создатели всех этих ресурсов осознали популярность этого тренда и тем самым выделились среди конкурентов. Темные оттенки: серый, коричневый, синий, коричневый могут быть представлены как основная цветовая палитра.

Но стоит иметь в виду уместность этого стиля: магазин детских игрушек или одежды, праздничные торты и тому подобное не стоит оформлять в подобном дизайне. Но в большинстве других случаев это будет выглядеть весьма эффектно.
Прием сторителлинга известен многим, но не все знают, что он также внедряется и в дизайн. Так, он активно используется Apple: элементы интерфейса не располагаются в пределах блока, а плавно сочетаются друг с другом. Все это функционально и юзабельно как в мобильной версии, так и в компьютерной.
В трендах графического дизайна набирают популярность названия и заголовки, которые выполнены с использованием широких и растянутых в сторону букв. Преимущество отдается утонченным и современным шрифтам без засечек с прописными жирными буквами. Лучше использовать это в коротких фразах или словах, к примеру, в таких шрифтах как: Neutro и Vlaenella Bold.

Использование «сплющенных» букв
Это очень популярный дизайнерский прием для обложек журналов, когда поверх букв названия издания накладывается фото знаменитости. Данный тренд теперь набирает обороты и в веб-дизайне 2022-2023. Это своеобразный визуальный прием, который показывает зрителю, что бренд узнаваем и известен даже одним шрифтом без необходимости увидеть его название целиком.
Это очень простой, но при этом стильный и интересный тренд. Такого типа типографика букв без заливки часто используется в рекламе, веб-сайтах и журналах. Он характеризуется жирным написанием прописных букв шрифтом без засечек. Иногда специалисты могут создавать дизайн с применением контраста и иерархии при помощи расположения слов одного шрифта с заливкой и без рядом друг с другом.

Буквы без заливки с обводкой
Все больше и больше компаний, чтобы не упускать новую аудиторию и не терять старую, преображают свой внешний вид. Это значит, что компании избавляются от лишних мелочей в логотипе и уходят от старых трендов на детализацию. Проще говоря, разработка «облегченного» логотипа является способом вдохнуть новую жизнь в существующий бренд.
Минималистский ретро-стиль характеризуется органичной и мягкой цветовой гаммой, шрифтами старой школы, мягкими тенями, естественными текстурами и тонами. Этот тренд отдает дань винтажным макетам журналов 70-х и обложкам пластинок. Он является весьма универсальным, но особенно подходит для упаковки, бизнес-логотипов и редакционных материалов.
В трендах дизайна 2023 года также можно будет встретить последствия взаимодействия с популярным азиатским рынком, что также очень примечательно для России. Глобализация приведет к внедрению азиатских ноток в стилистику визуала. Выделяется своими гибкими границами: он может быть сдержанным с минималистичными элементами, а может быть разнообразным, ярким и хаотичным. Но, тем не менее, он всегда наполнен гармонией.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 13 февраля
Осталось 17 мест
Золото в дизайне будет одним из самых популярных трендов в следующем году. При правильном и лаконичном использовании этого цвета в разных формах и текстурах: блестящих, шелковых, металлических, шершавых и др. получится отличный результат. Соблюдение всех правил гармоничного визуала может придать любому объекту дизайна как изящный и богатый вид, так и умеренность, и скромность.
Этот тренд вернулся в 2022 году и в 2023 будет использоваться в графическом и веб-дизайне. Брендинг – схематичные наброски, рисунки и абстракции все больше соединяют потребителей и создателей продукта (компании). Именно оригинальный бренд создает четкое представление о конкретном продукте и профессионализме. В этом и состоит главная задача дизайнера.
Брендинг может выражаться всякими способами и формами: люди, лица, абстракции, геометрия, линии, контрасты и т. д. Все зависит от концепции и креативности компании, проекта и сферы деятельности.
Молодое поколение больше всех ценит в настоящее время этот тренд. Хотя он раньше и был известен, не многие это знают и поэтому считают глотком свежего воздуха.
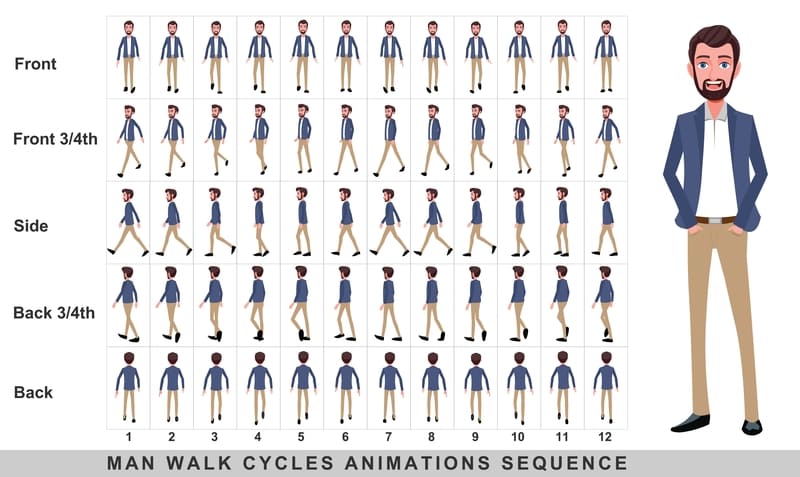
Гейм-дизайн
Прекрасный мир Skyrim, созданный гейм-дизайнерами
Гейм-дизайн — все, что касается формы и содержания игр: создание правил игры, персонажей, миссий, загадок, уровней. Если вы с детства увлекались фантастикой, хотите воплощать магию в жизнь, создавая мифических персонажей или целые миры, — попробуйте себя в гейм-дизайне.

 (1 оценок, среднее: 4,00 из 5)
(1 оценок, среднее: 4,00 из 5)